Hexo + Github个人网页制作
作为第一篇文章,就讲讲这个网站是怎么做的吧。 很早就有想做一个个人网站了,但是无奈不会的太多也就打消了这个念头。不然还得从头学一些奇奇怪怪的JavaScript和CSS相关的东西,这对我来说可就太折磨了。但是,昨天聊天时朋友提了一嘴:“你们没有个人作品集之类的东西吗?”, 我说还真没有,但是又突然想到了个人网站这种东西。想起本科时那些教授都有自己的网站,我就又去搜索了一下类似于“个人网站制作”的内容。 没想到居然有现成的库可以直接用,那就是Hexo了,甚至还配有各种主题(theme)。时过境迁,现在一切都变得那么容易,都可以一键生成。
跟我说,谢谢你,开源侠。
第一步:配置Github
使用Github的原因很简单,对于个人用户它提供一个免费的user page,完全可以当个人网页用。
注册Github
此步略过
本地生成id_rsa和id_rsa.pub
打开一个CMD终端(或者windows下推荐使用Powershell),依次输入
git config --global user.name "Github用户名"
git config --global user.email "Github邮箱"ssh-keygen -t rsa -C "Github邮箱"例如,我的github用户名是 zcpisme, 用 zcpisme@uchicago.edu(我编的一个邮箱),则在CMD输入
git config --global user.name "zcpisme"
git config --global user.email "zcpisme@uchicago.edu"
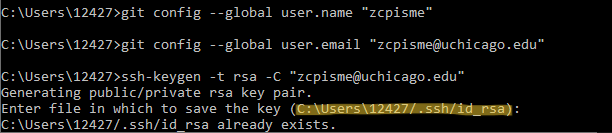
ssh-keygen -t rsa -C " zcpisme@uchicago.edu"按回车,如遇到y/n,输入y回车
结果如图

将生成的id_rsa.pub用记事本打开复制内容(在我电脑里的位置是C:\Users\12427.ssh)

链接Github账号

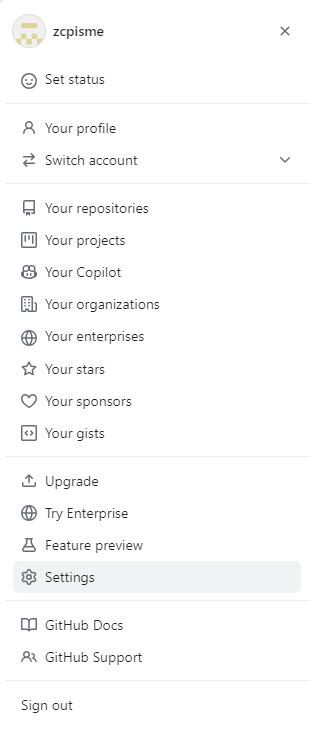
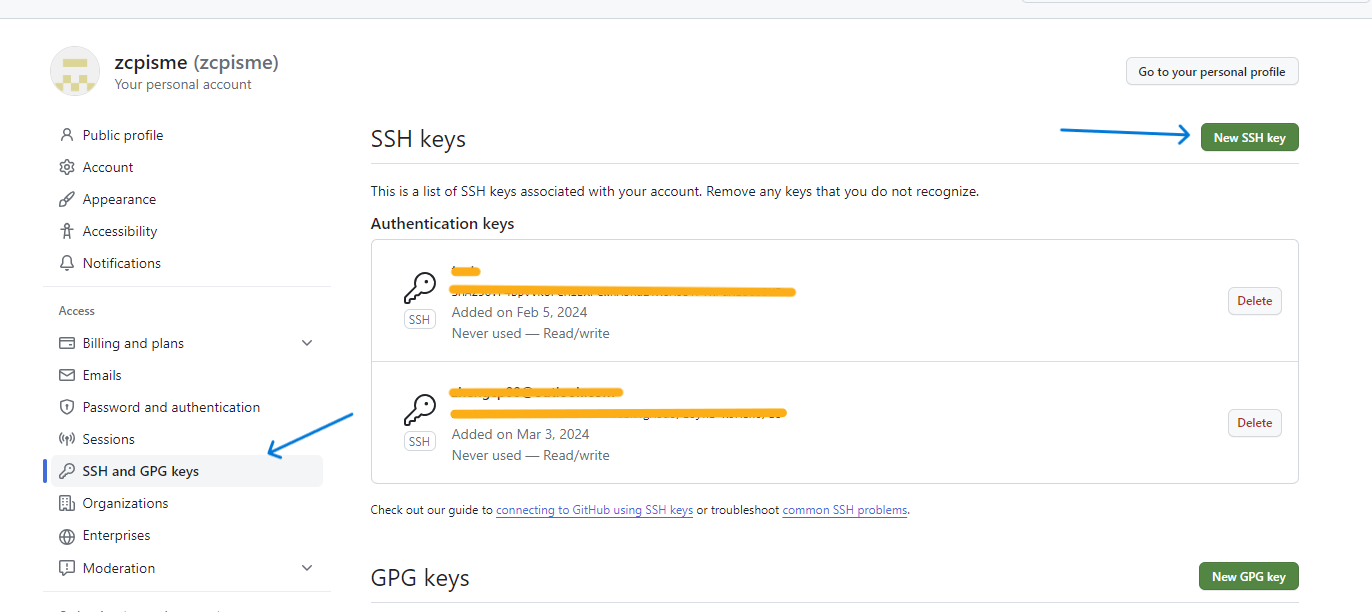
github账号 —> Settings —>SSH and GPG keys — new SSH key


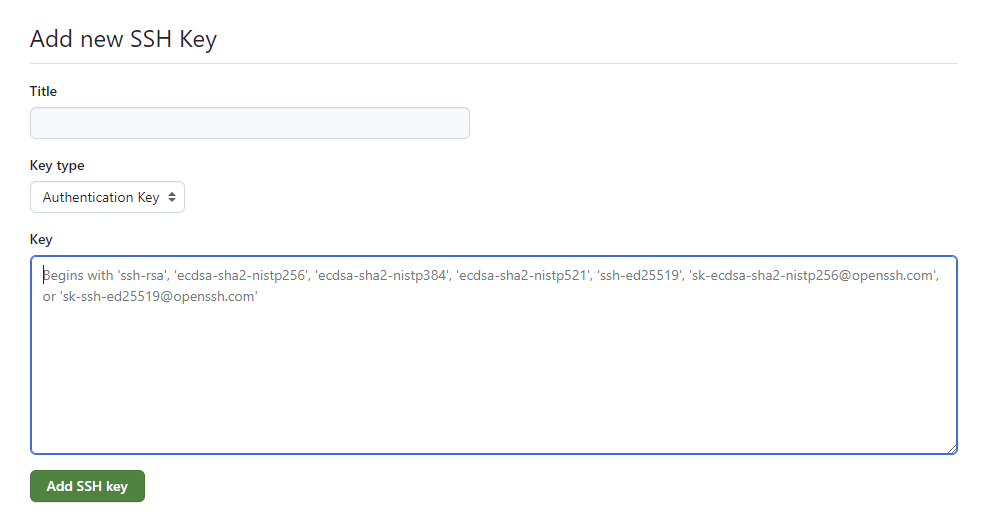
title任意(建议你的邮箱),key粘贴刚才复制的id_rsa.pub里的内容。
自此,Github连接完成。
新建一个名为username.github.io的repository
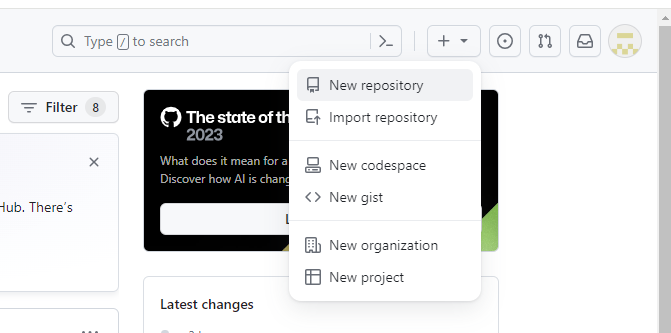
在右上角的加号处,点击New repository

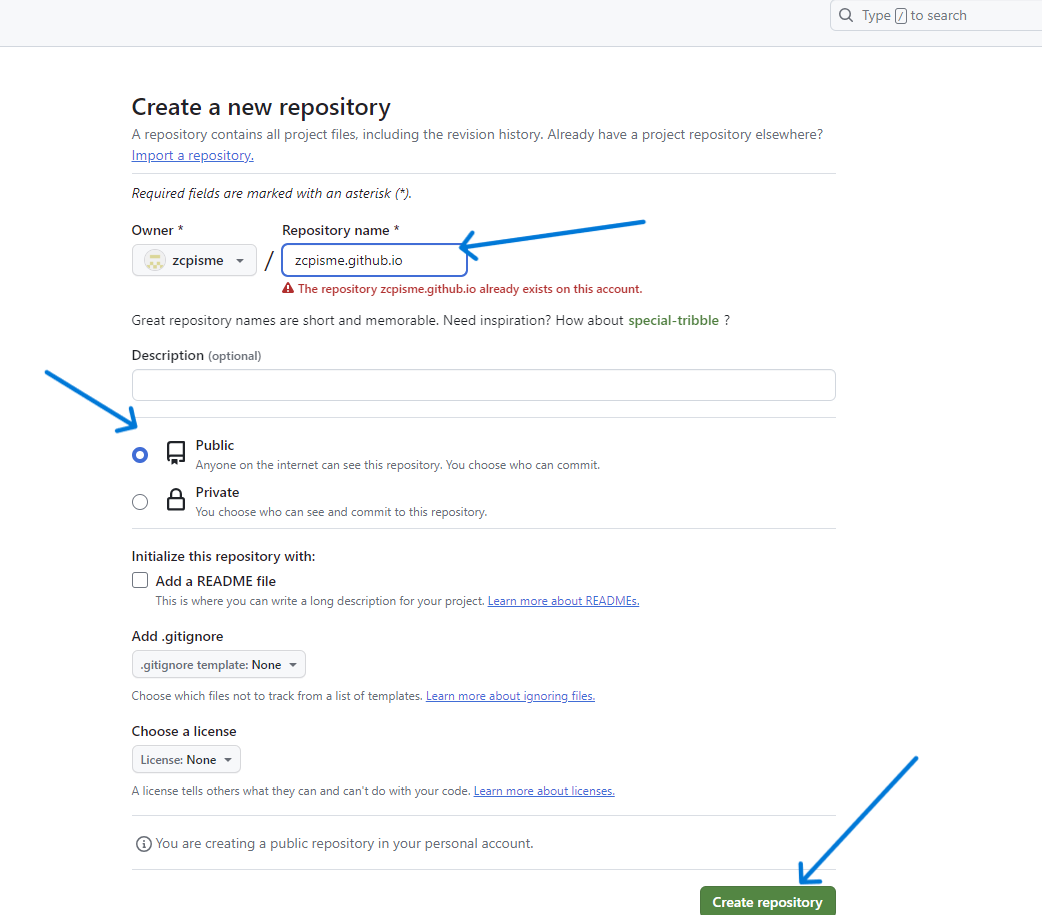
repository name 输入 “你的用户名.github.io” !!! 重要,一定是你的username.github.io,且一人只能存在一个这样的repository,且设为public, 点击下方create repository

自此,github配置完成
第一点五步:拥有node.js
有人要骂了,说哎呀zcp怎么这么啰嗦,这还有个一点五步,还不好好打1.5。我说停停,我的目的是手把手教学,我也怕我以后忘了从头开始整理网上的教程,所以还是啰嗦点好。但对于这部分也只是告诉大家要有这么一部分,并不会在这里细讲。
node.js是一个JavaScript运行环境,我们之后的配置离不开这玩意。
安装教程参考:
https://www.runoob.com/nodejs/nodejs-install-setup.html
其实就把msi镜像文件下载安装就好了。
安装成功后,可在cmd输入查看安装是否成功
npm -v
第二步:第一个Hexo个人网页
来力!有了以上的配置,接下来的一切都变得傻瓜了起来,既不用自己手搓网页,也不需要什么编程知识。
在上半步之后,我们可以用 npm 来管理node.js里的安装包。
安装Hexo
输入以下指令即可,
npm install hexo-cli -g初始化Hexo
例如我想在D:\desktop\campus\personalBlog下, 创建一个文件夹叫myFirstBlog用来管理我的网页,在cmd里进入此文件夹:

输入
hexo init myFirstBlog可以看到

myFirstBlog已被创建。
打开个人网页
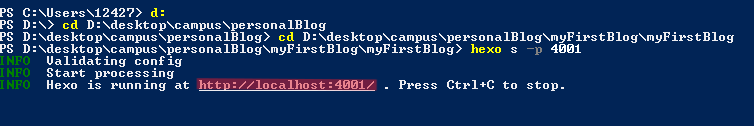
在刚才创建的文件夹里,启动服务
hexo s
也可以如图 hexo -s -p 4001来指定端口用来调试多个网址(默认端口为4000)。
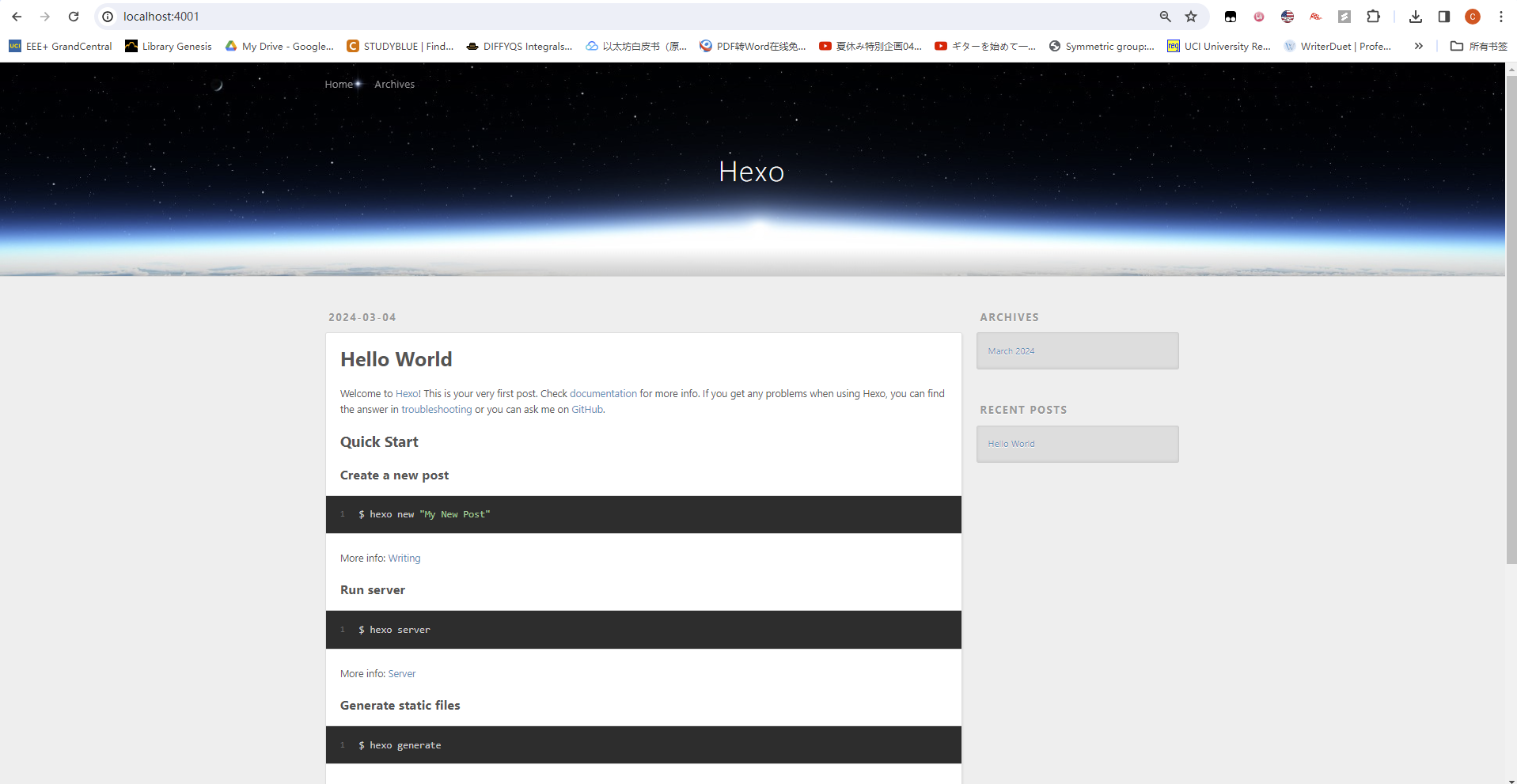
复制 http://localhost:4000/到浏览器中,即可(本地)预览。
于是,恭喜!你有了自己的网页!
第三步: 稍微等一下(发布到Github)
当然,我们不能仅限于本地预览,我们需要将我们的网页发到公网上,所有人都可以预览,于是要如下配置。
_config.yml配置文件
在刚才的myFirstBlog文件夹下,有一个名为_config.yml的文件,用记事本打开。拉到最底下#Deployment处, type为git, repo更改为最开始repository的网址+.git,branch为master例如:
# URL
## Set your site url here. For example, if you use GitHub Page, set url as 'https://username.github.io/project'
url: https://zcpisme.github.io/ #修改为你的网址
# Deployment
## Docs: https://hexo.io/docs/one-command-deployment
deploy:
type: git
repo: https://github.com/zcpisme/zcpisme.github.io.git
branch: master发布
最后一步了,在cmd中(依旧进入到myFirstBlog文件夹里),输入
hexo clean
hexo g
hexo d即可等待文件上传至GitHub,几分钟后,username.github.io 就是你的个人网页了!

是不是as ez as ABC~
hexo常用指令
hexo init [folder] #初始化hexo
hexo new [layout] <title> #新建新文章,所有文章需要为markdown(.md)格式,默认存在./source/_post 文件夹下
hexo generate #生成静态文件,同 hexo g
hexo server #启动本地服务, 同hexo s
hexo deploy #部署网页, 同hexo d小技巧
在个人的使用中,一次次更改部署,一条条指令输入过于繁琐(甚至会漏掉某一条),所以可以创建一个sh脚本,每次跑一遍就好了。
例如,在myFirstBlog文件夹里,新建记事本,输入
#!/bin/bash
# Stop script on any error
set -e
# Navigate to the Hexo project directory (if not already there)
# Clean the public directory
echo "Cleaning..."
hexo clean
# Generate static files
echo "Generating..."
hexo generate
# Deploy to the server
echo "Deploying..."
hexo deploy
echo "Deployment successful!"
echo "Press enter to close"
read -r更改文件名为deploy.sh, 在每次部署前输入
./deploy.sh即可
第?步:稍微等两下(可选)
想必有朋友非常之激动的打开了网页,一顿欣赏。而后发现网页设计是如此的单调,心中暗骂:”这不坑人吗,果然便宜没好货。” zcp在屏幕前打了两个喷嚏,再说了一次停停。
当然不是,真正精彩的地方来了,世界上用爱发电的人如此多,以至于hexo也拥有种类繁多的主题可供挑选。
此处Hexo主题 可以挑选心仪的主题,从简朴风到二刺螈应有尽有。目前,网上NexT主打一个简朴以及有极多的插件可自定义。这里,我们选用hexo-theme-matery, 一个非常漂亮的主题,再一次,感谢开源侠,感谢闪烁之狐 (blinkfox)。
选好主题后,下载源文件(git clone),将下载的文件拷贝至myFirstBlog下的themes文件夹。
同样,在_config.yml配置文件里,更改 theme为刚才下载的文件夹名,例如
# Extensions
## Plugins: https://hexo.io/plugins/
## Themes: https://hexo.io/themes/
theme: hexo-theme-matery再次发布,可以看到网页主题变得奢华了起来。通常,每个主题有自己详细的文档。
本篇结尾
自己探索一个未知的事物是快乐的,并且在一次次试错最后成功时,内心是极其愉悦的。
感谢阅读我的第一篇文章,请多包涵,并欢迎提出建议!
下一篇我们来谈谈我对matery这个主题的一些额外设置。